Tool Windows
Tool windows can host any WPF content and can be docked, floated, auto-hidden, or moved to an optional MDI area. They can be dragged to new locations and attached to each other to form tab groups. Complex hierarchies can be created and each control in the hierarchy has the ability to be resized via a splitter.
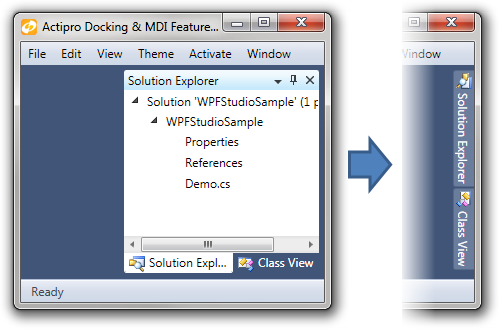
Auto-Hidden
A tab group of tool windows that is docked in the main dock site can be unpinned to enter an auto-hide state. When in this state, tabs for each tool window appears on the outer edges of the dock site.

As the mouse moves over a tab, smooth animation is used to bring the related tool window content into view. When the mouse and focus leave the tool window, it uses animation to slide back into place with only the tab visible again.
Document Windows
Document windows can host any WPF content and are typically displayed in the MDI area, but can also be floated. They are intended to have a shorter lifespan, only while open in the UI. There are some additional features for displaying filenames and read-only states.
Prism/MVVM Support
Both document and tool windows can be specified explicitly or automatically generated by binding to a list of custom objects, such as view models. You can even explicity define some windows, while other are dynamically created. Afree open-source extension is available that makes it easy to integrate into Prism applications as well.
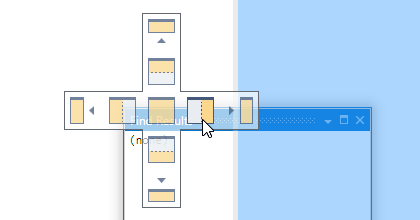
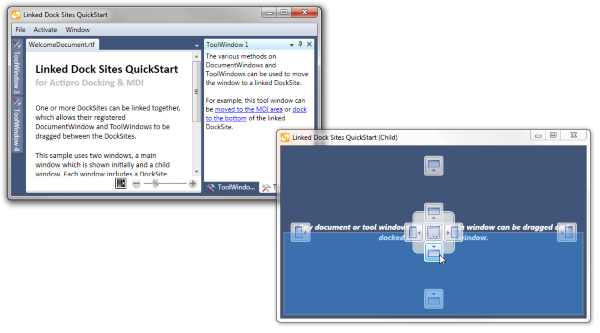
Dock Guides
When dragging windows around, dock guides are displayed to indicate the valid drop locations. A preview of where the window will be placed is shown when the mouse is hovered of a single dock guide. This makes it easy for end-users to know where a given window can be placed. Each window or group of windows can be customized to allow or disallow certain drop targets.

The Control key can be used to prevent the dock guides from being displayed. Similarly, the Shift key can be used to "lock" the guides, so they are not changed/removed as you move the mouse around. Again, this makes it easy for end-users to customize the UI to fit their needs.
Interop Content
Due to the commonly known WPF "air-space" issue, Interop content can be troublesome, especially when it overlaps WPF content. We've worked hard to provide the best support for Interop content around, which includes our auto-hide flyouts.
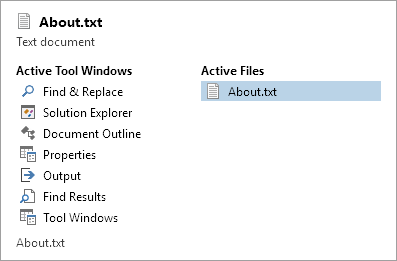
Switchers
Switchers appear when pressing keys like Ctrl+Tab and allow you to quickly navigate to an open docking window via the keyboard. Previews of the docking window contents are available as you make your selection.

Animated Transitions and Effects
Various animated transitions and effects are used throughout the product. When clicking between tool window tabs, you can assign any animated transition that is found in our Shared Library. We built a special transition that scrolls content left, when selecting a tab to the right, and vice versa. It makes for a really great visual effect.
When causing auto-hide tool windows to fly out or back in, animations are used to scale, stretch, and/or fade the content. Hosted rafting windows have subtle animations used for fading out after inactivity.
Multiple Document Interface
Both of the two industry standard multiple document interfaces (MDI) are fully supported; tabbed and standard. Either type can be quickly swapped into your application, based on your needs or the end-user's preference.
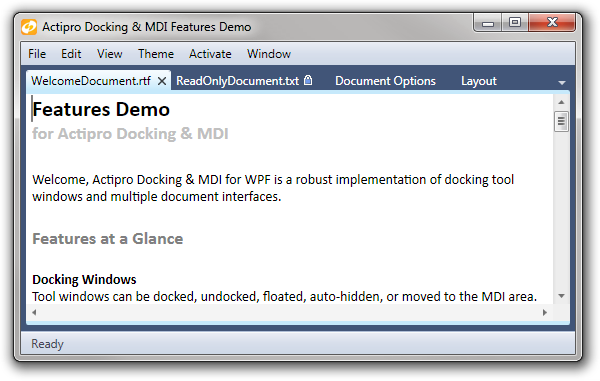
Tabbed MDI
Tabbed MDI is found in modern applications such as Visual Studio and makes the best use of the MDI area's available real estate. With tabbed MDI, there are one or more tab groups with each tab representing a docking window. Similar to tool windows, windows in tabbed MDI may be dragged to create complex hierarchies of tab groups, each of which can be resized.

Header
Like any headered content control in WPF, you can put anything you want in the window tabs. A button can be added to quickly save an important document or a progress bar can be used to indicate a background task is still running.
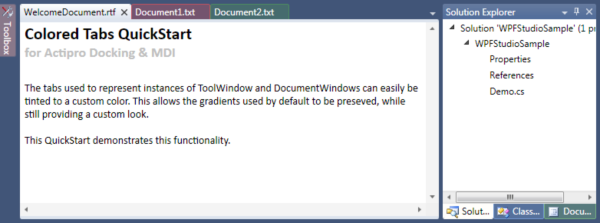
Customization
There are tons of customizations options available. Tabs can be placed on the top or bottom of the MDI area, and the tab color can be customized. This can be used to draw attention to important documents or tools or to categorize documents based on your needs.

There are several overflow behaviors available when there isn't enough space to display all the tabs, including scrolling, stretching and a drop-down menu. In addition, the close button can be displayed inside the tab to make closing tabs a snap.
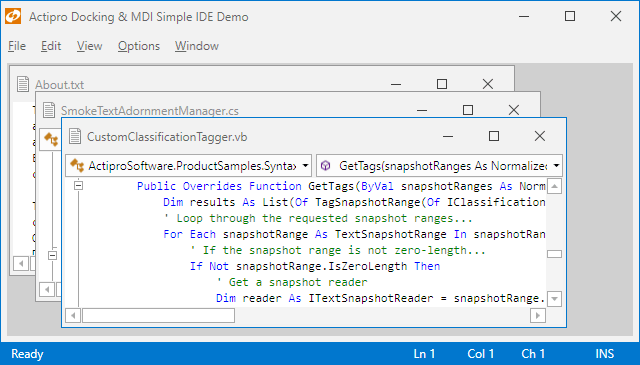
Standard MDI
Standard MDI is the original windowed variety of MDI that has been in Windows since the beginning. In this MDI mode, each docking window is represented by a Window-like control that can be moved, resized, minimized, or maximized within the containing workspace area. Cascade and tile operations can be accessed via a single method call.

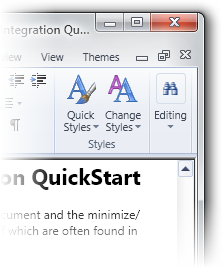
Integration
Typically, the buttons of the active window are integrated into the toolbar or Ribbon of the main window. This behavior is fully supported and works seamlessly with our Ribbon for WPF product. So your document windows can fully utilize the MDI area, while still allowing the user to restore or minimize the selected document.

Magnetism
A useful feature of our standard MDI implementation, is magnetism. As the windows are resized, their edges will snap together based on a configurable threshold. This allows the end-user to quickly line up documents into rows or columns, so the can easily view and navigate the documents.
Window Control
A reusable "window" control is included for use in your applications. This control is leveraged by our standard MDI and hosted rafting windows to replicate the look and feel of a real WPF Window, but without any of the security or usability issues.
Since this is a WPF control, it can be easily scaled and rotated. It can also be used in partial trust XBAP applications.
Dock Sites
Dock sites manages a defined set of document and tool windows and their capabilities. Each dock site and its docking windows are totally self-contained, but multiple dock sites can be used to enhance your user interface.
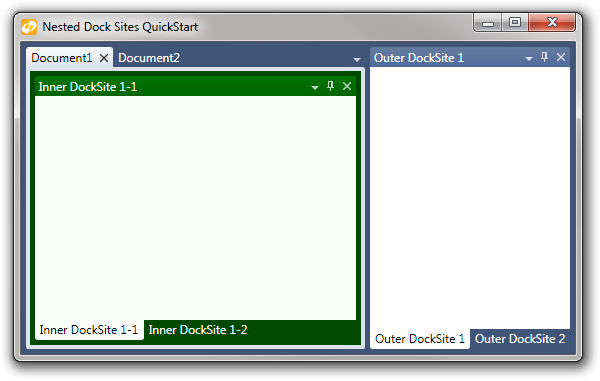
Nested Dock Sites
Dock sites can be nested in other dock sites, such as in document and tool windows. For example, a document window in the outer dock site can have its own inner dock site that contains tool windows.

The windows in the nested dock site can still be floated and moved around within itself. As the end-user changes the selected document in the outer dock site, then the floating windows of the inner dock site will automatically be shown or hidden based on whether the associated document is visible/selected.
Side-by-Side Dock Sites
You can place multiple dock sites next to each other and the tool windows from one will not be able to dock into the other.
Linked Dock Sites
One or more dock sites can be linked with other dock sites in your application, including ones in separate top-level windows. When two dock sites are linked, windows from one dock site can be interactively dragged between them.

This feature offers endless possibilities and can really enhance an application's use on multi-monitor systems.
Layout & Serialization
The layout of the dock site and its windows can be easily setup in XAML or programmatically. In addition, the end user's customizations can be easily saved and restored later.
Layout Serialization
With any application, it is important to be able to serialize end user customizations. The entire layout or the tool window layout can be serialized to XML and saved in a storage medium of your choice (file, database, etc). Later it can be restored when your application starts, enabling the end user to have their UI customizations restored.
Unregistered windows can be automatically created when restoring a previous layout. Alternatively, the layout information can be lazily loaded, meaning it will be applied if and when the window is created.
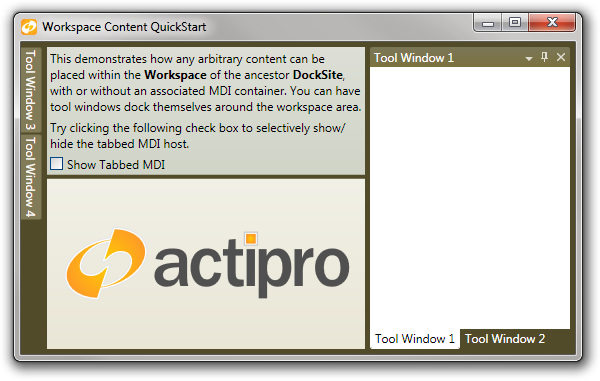
Custom Workspace Content
While most applications will have tool windows surrounding a MDI area, there may be times where you do not wish to have documents in your application. In these cases you may wish to just place some sort of arbitrary content in the "workspace" area of your application with tool windows surrounding it. This is fully supported and you can even include a MDI area somewhere inside your custom content, if needed.

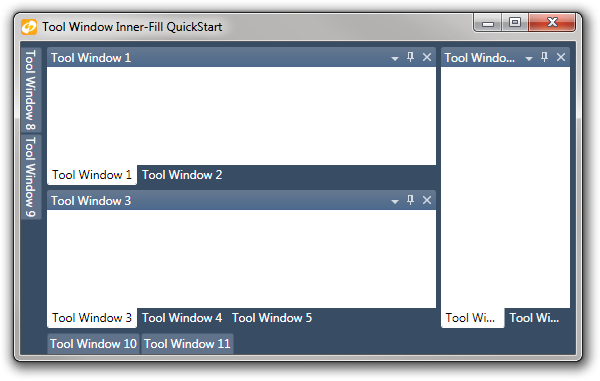
Tool Window Inner-Fill
When there is no workspace area within a dock site, the tool window hierarchy fills the entire dock site client area and is called tool window inner-fill. This mode is useful for applications that don't have a need for MDI or a workspace area and want their application to be made completely of tool windows.

Right-to-left and Localization
All docking UI supports right-to-left layouts and all text in the user interface may be localized to other languages.